Call to Action or CTA Button WordPress is one of the oldest marketing strategies for selling any product. You can use this method to provoke your customers to purchase your products. It impacts the customers and helps them to take the decision of buying a product. Moreover, it generates an urge to purchase immediately.
Benefits of using A Call to Action Button
- A CTA button increases sales
- It convinces the customers to shop more and also provokes them
- CTA increases sales in the shortest time
How to Add CTA Button WordPress Using Block Editor– Gutenberg
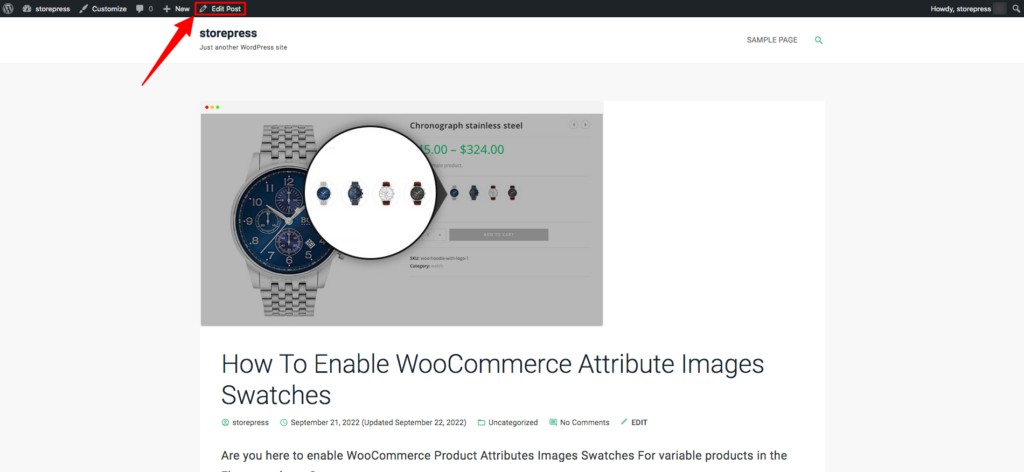
Step 1: Go to the page/post where you want to add the CTA button. Then click on the Edit Page option on the top.

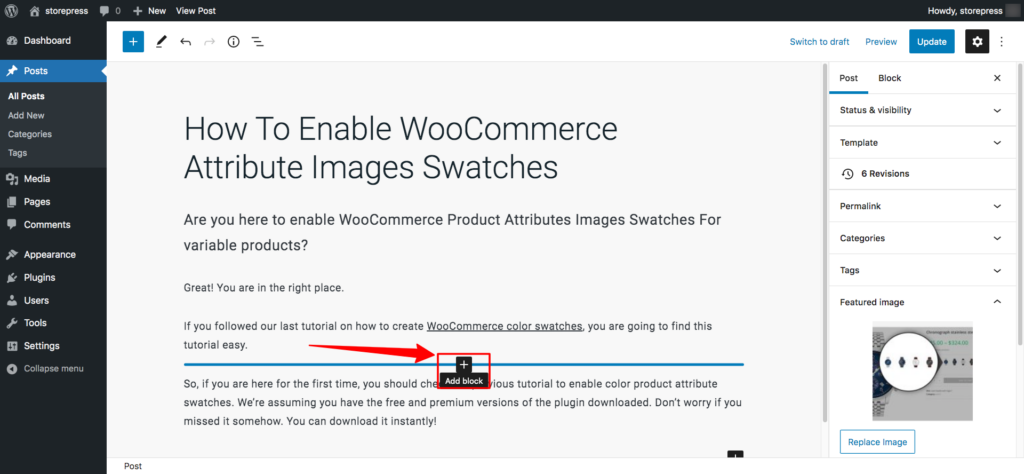
Step 2: The page will open with the block editor. If you’re using Classic Editor, you need to follow the next section, otherwise, you can continue with this. Then, find the section where you want to add the button. Then hover the cursor on that position, and click Add block section.

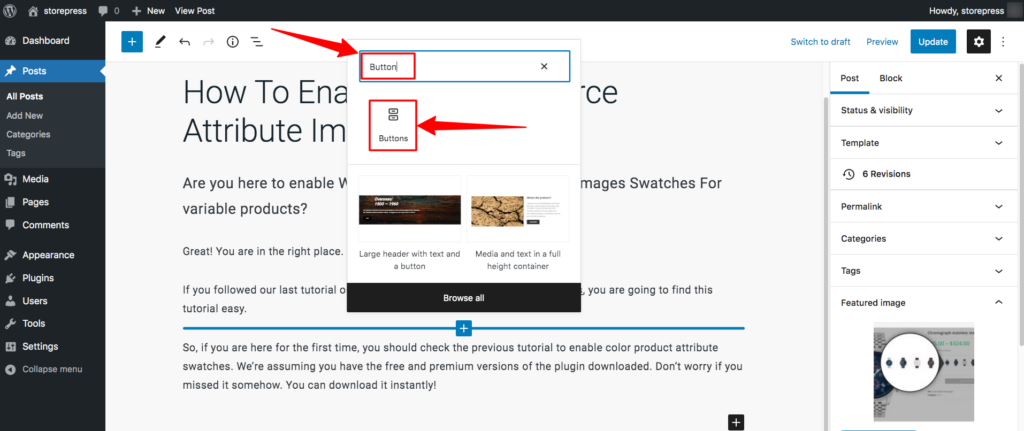
Step 3: Now, type Button in the search section, and click on it.

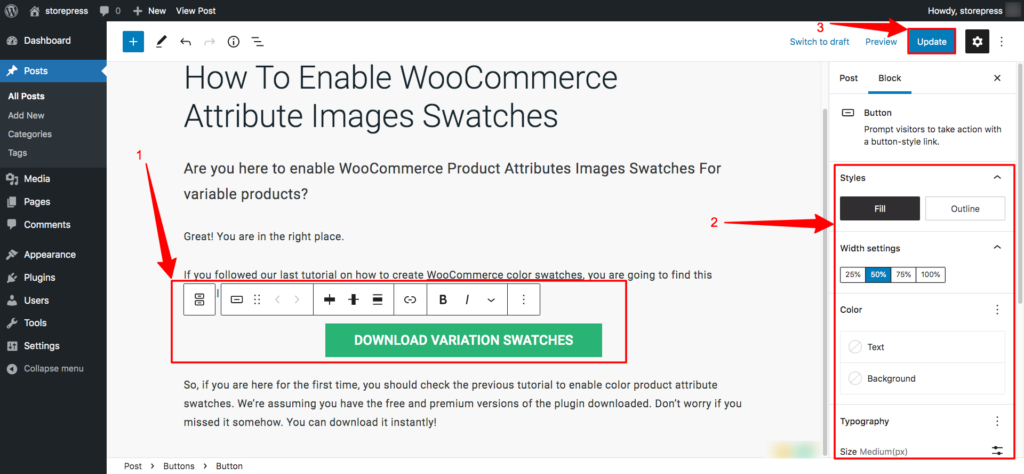
Step 4: A button will appear. Now, you’ll find various customization options besides the button, and on the right sidebar.

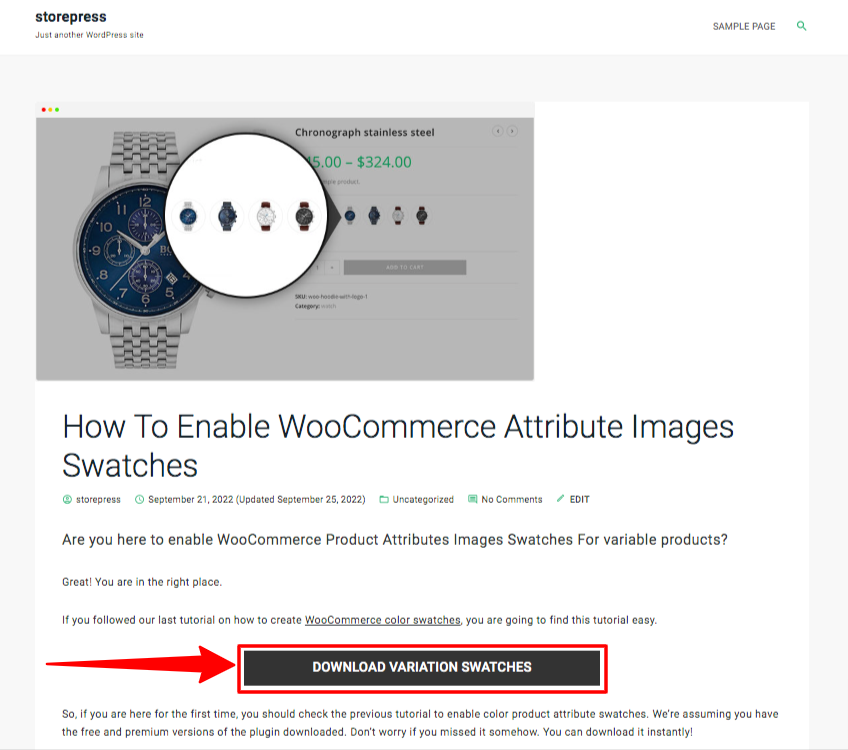
Preview

How to Add CTA Button in WordPress Using Classic Editor– TinyMCE
(This method is for the people who are using the old Classic Editor instead of Block Editor)
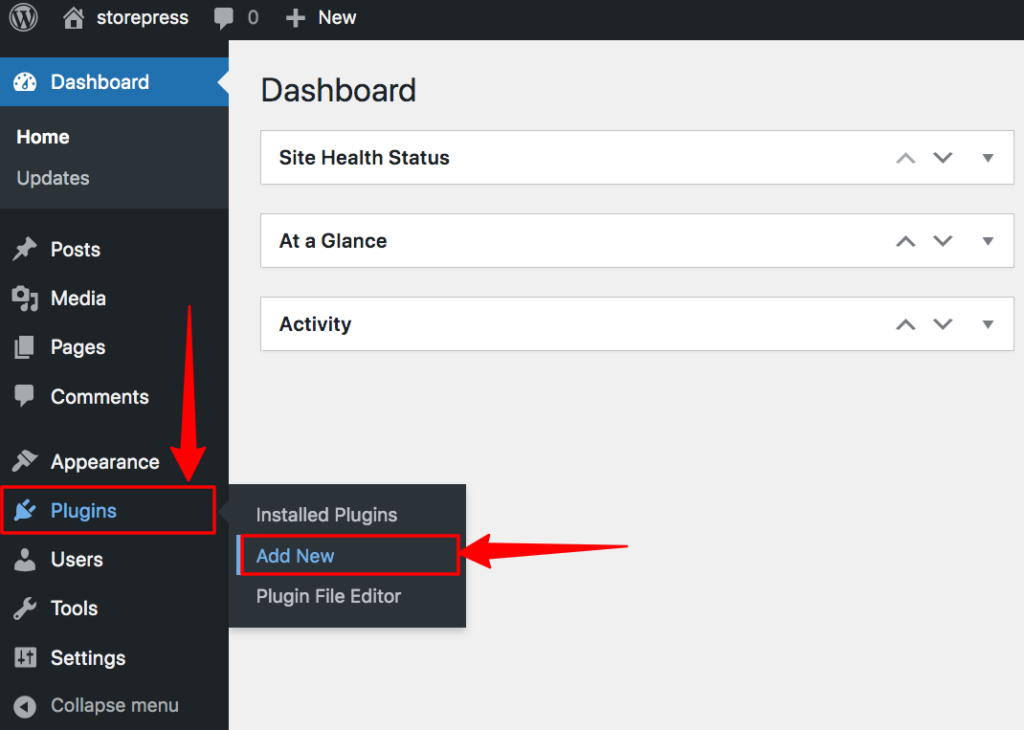
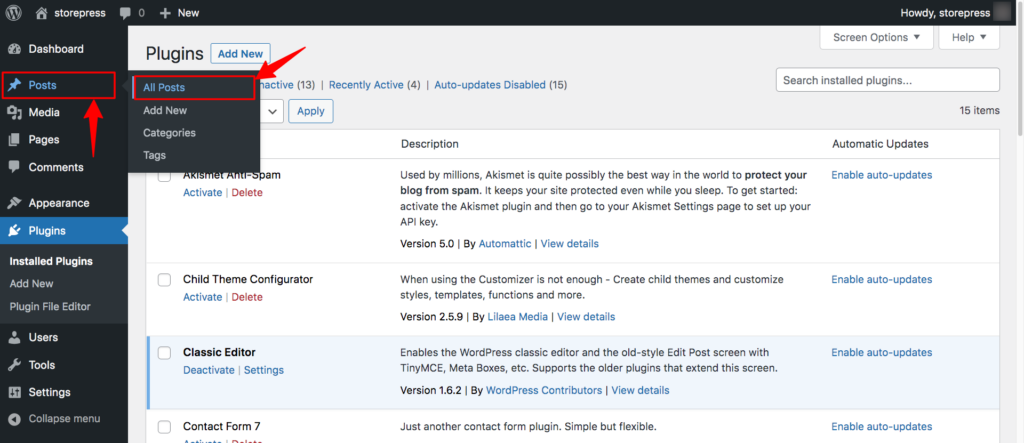
Step 1: Go to the Dashboard, then hover the cursor on Plugins, then click on Add New.

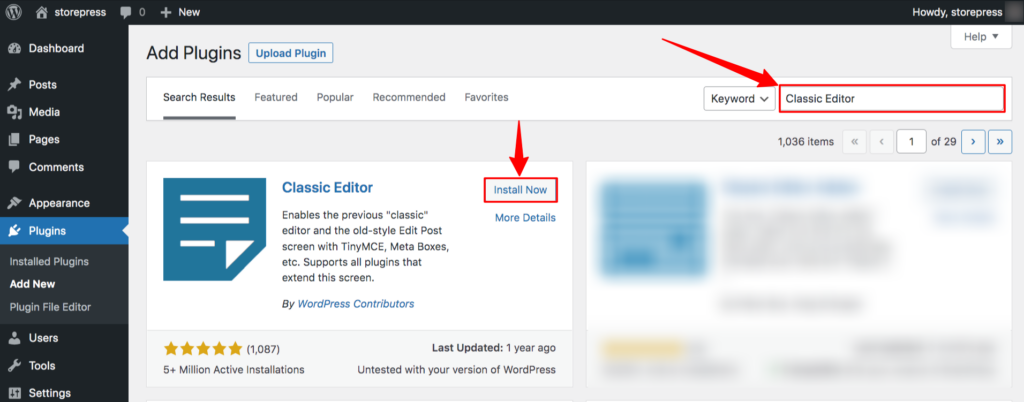
Step 2: The WordPress plugin repository will appear. Type Classic Editor on the top right search bar. Then install and activate the Classic Editor.

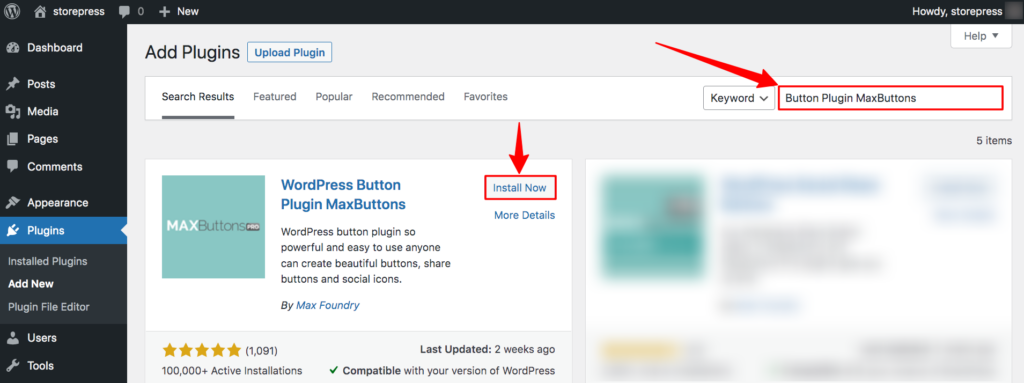
Step 3: After activating Classic Editor, search for Button Plugin MaxButtons. Then install, and activate it also. Follow our installation guidelines if you face any issues while installing.

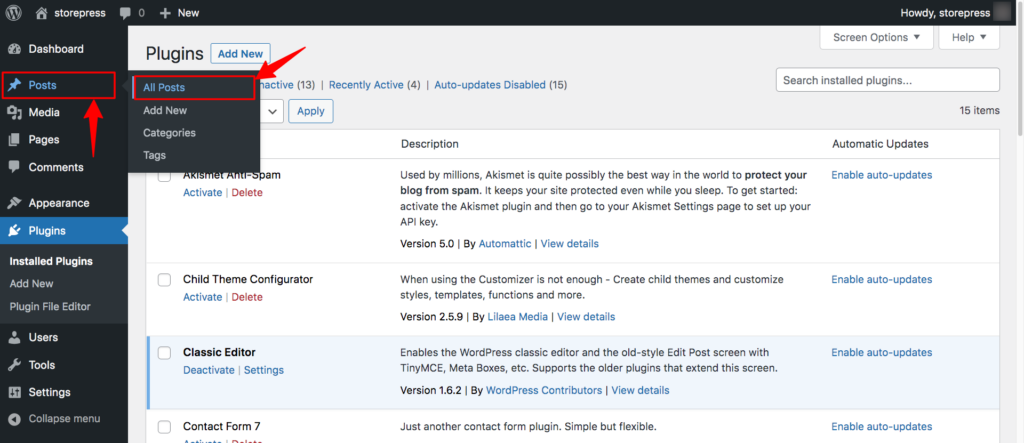
Step 4: Now, go to the Dashboard again, hover the cursor on Posts, then click on All Posts.

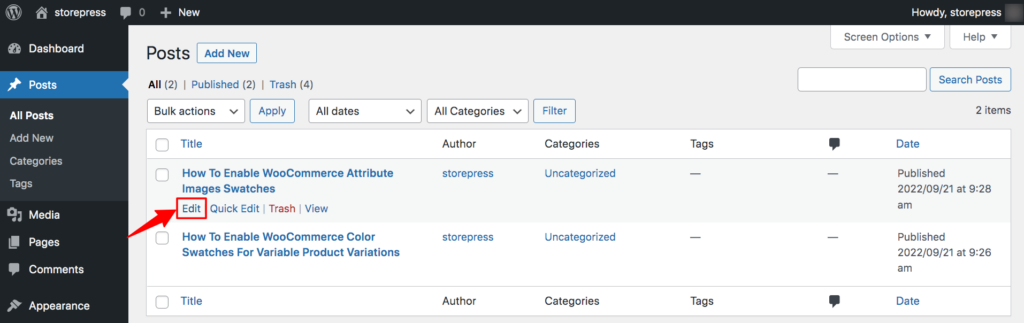
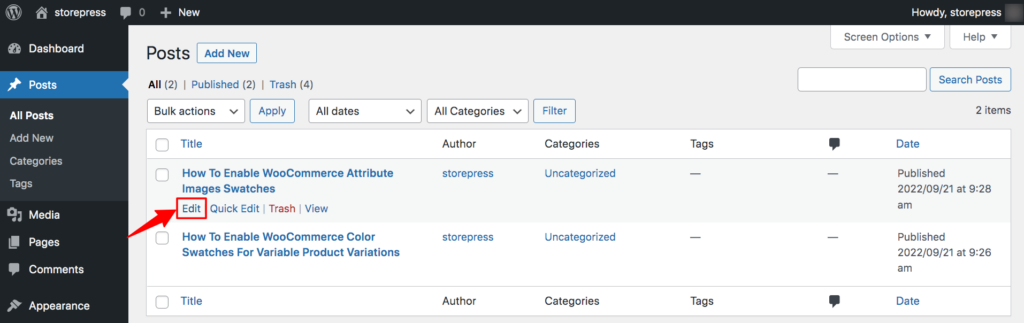
Step 5: Hover the cursor on the post where you want to add the CTA button, then click on Edit.

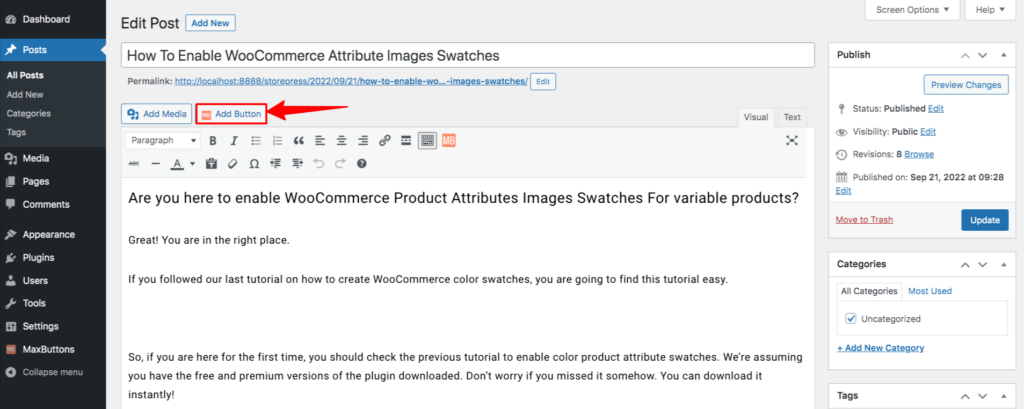
Step 6: Now, you’ll find an Add Button option on the top. Click on that button.

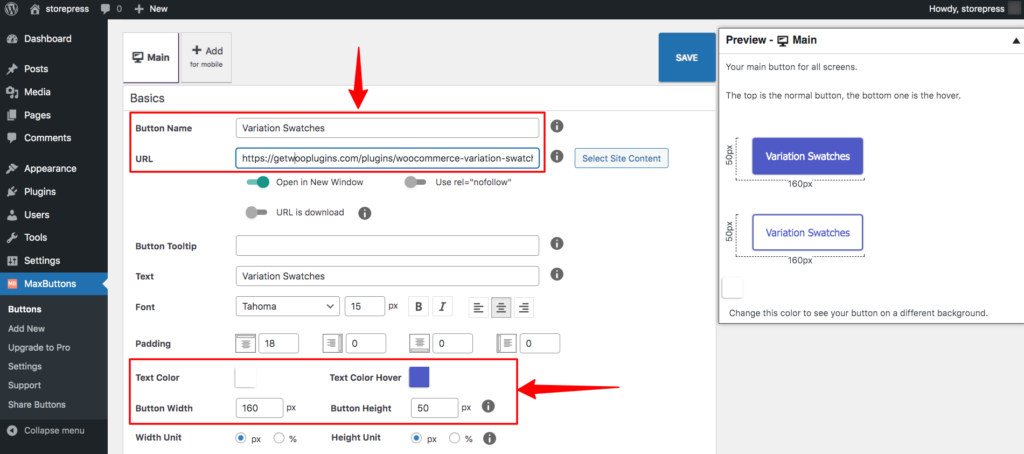
Step 7: We don’t have any previous set up button so we’ll be redirected to a new page to create a button as we need. You can add a primary button name and link. Also, you can change the size, color, font, and other things.

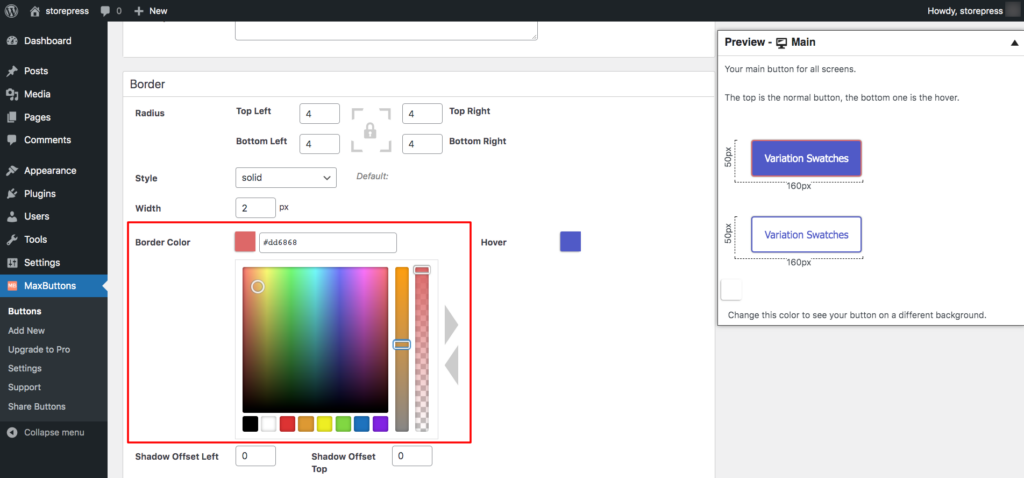
Step 8: You can change the border color, hover color, border radius, margin, padding, etc. We’re choosing border color as our choice.

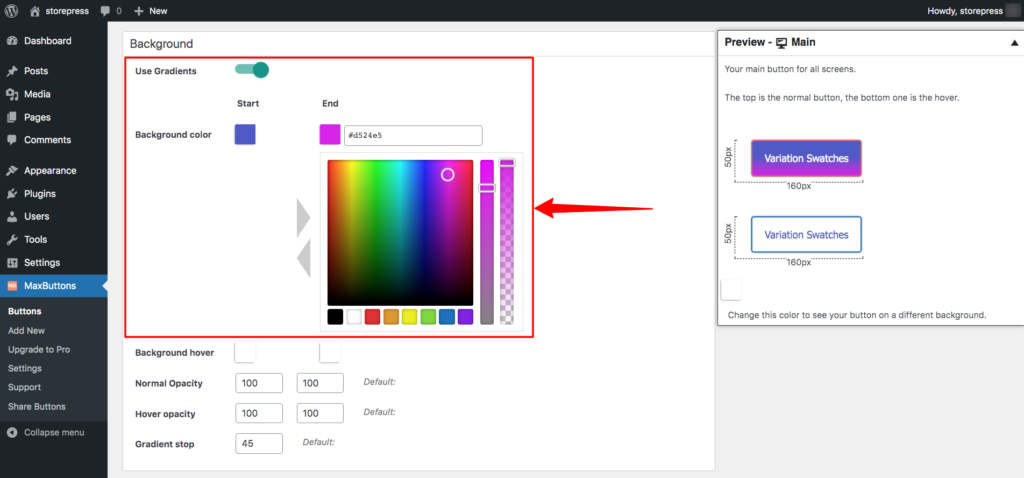
Step 9: It also offers to change the background color. Moreover, you can use gradient here. We’re selecting a gradient color that starts with blue and ends with purple.

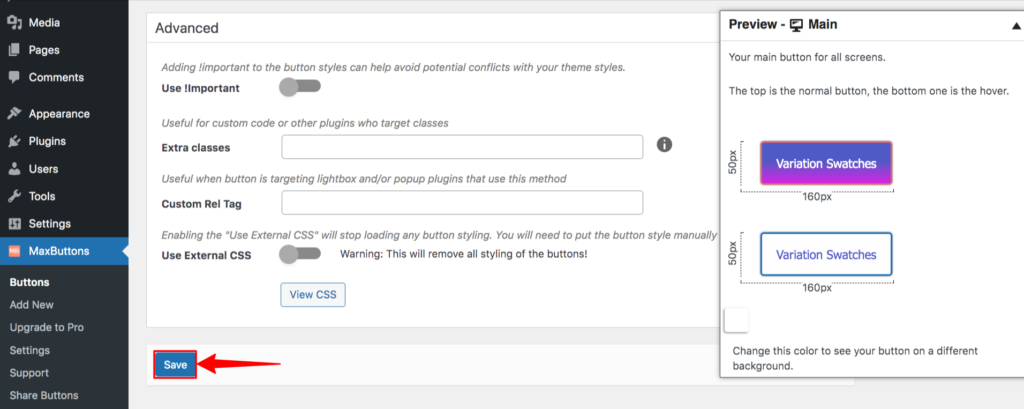
Step 10: After doing all customization, scroll down and click the Save button to save it.

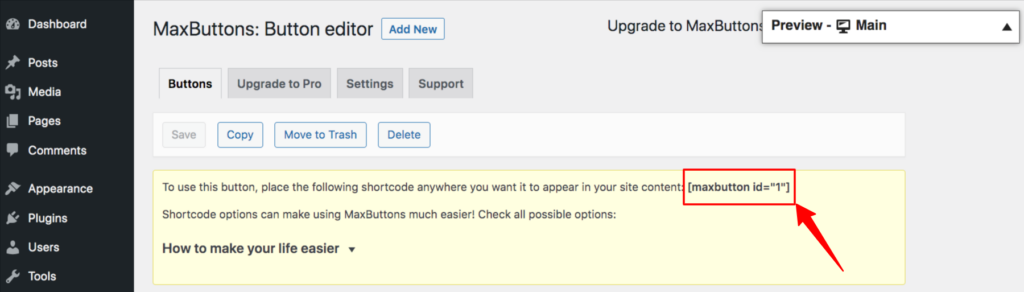
Step 11: Now, the button has been created. You can use the button anywhere on the site using the shortcode it’ll display on the screen.

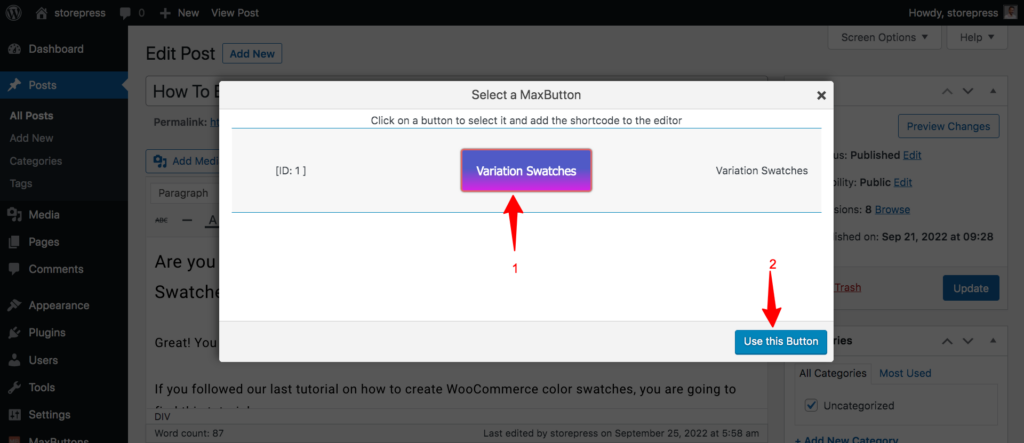
Step 12: Now, go to the post/page again and click Add button to add a new button. You’ll find a list of buttons you created earlier. Select any from there. As we’ve made only one button, we’ll see that. Now select it, and click on the button named Use this Button.

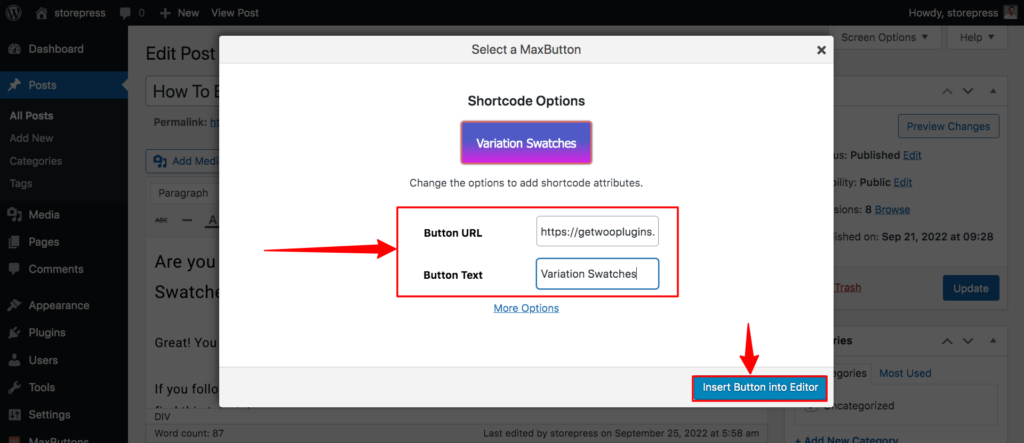
Step 13: Then, choose the button URL, and text as your need and click on the Insert Button into Editor.

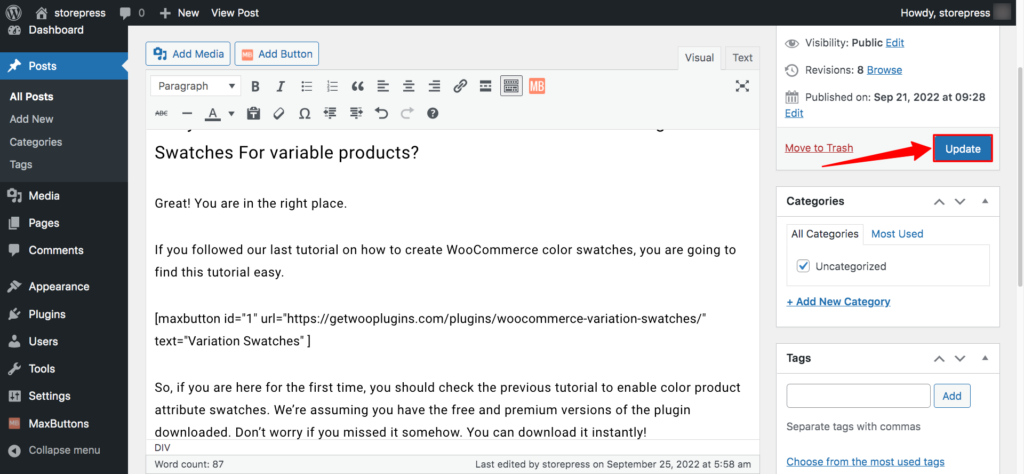
Step 14: Then update the post by clicking the Update button.

Preview

How to Add CTA Button WordPress Using CSS
(This process is especially for developers and technical persons, feel free to check this out)
Step 1: Go to the Dashboard, then hover the cursor on the Posts, then click on All Posts.

Step 2: The list of Posts will appear. Hover on the post you want to edit, then click on the Edit option.

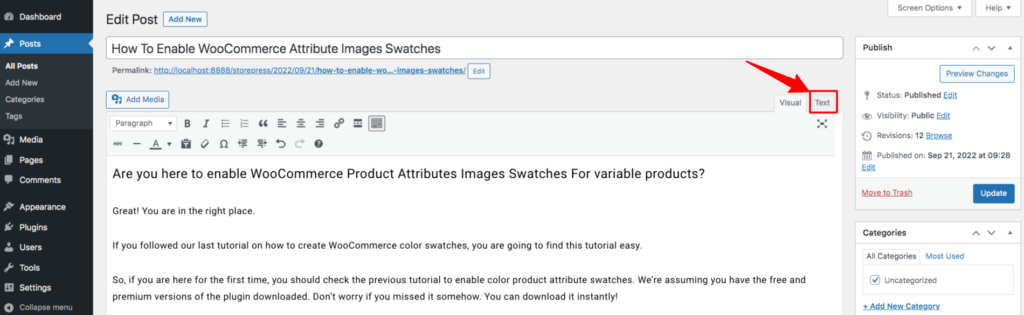
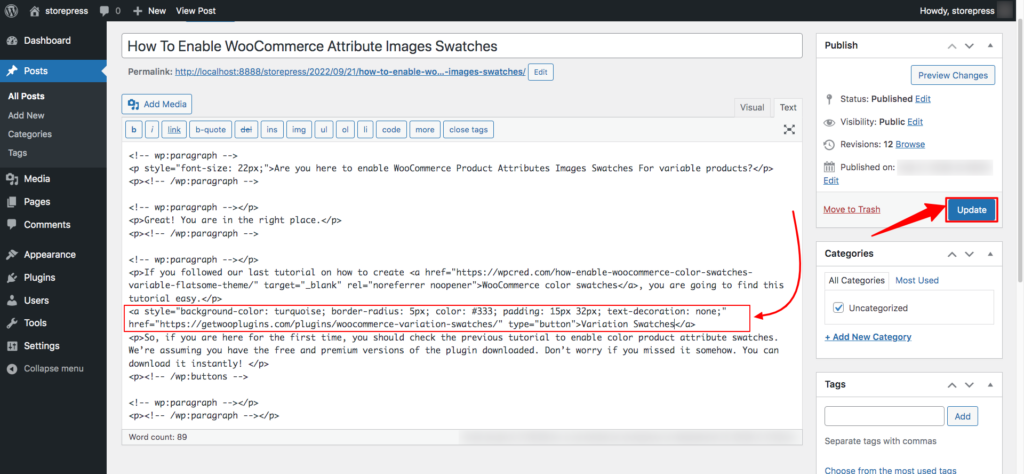
Step 3: Now, click on the Text button to edit this post in the text editor.

Step 4: Now, write the CSS code here. This should be according to your need. After writing it, click on the Update button on the right.
<a style="background-color: turquoise; border-radius: 5px; color: #333; padding: 15px 32px; text-decoration: none;" href="https://getwooplugins.com/plugins/woocommerce-variation-swatches/" type="button">Variation Swatches</a>;

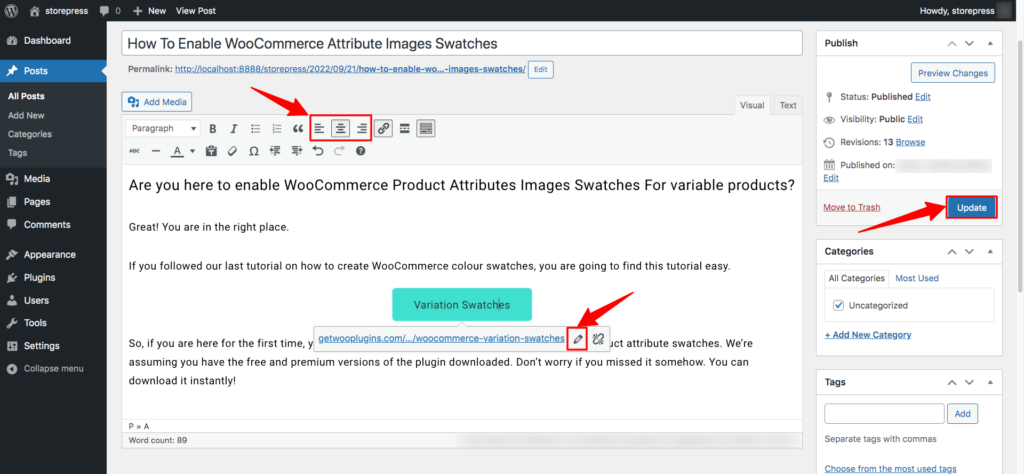
Step 5: You’ve created a button. Now, you can fix its alignment by clicking the options on the top. Also, you can change the link, title, and other advanced settings by clicking the edit button. Then click on the Update button to update it.

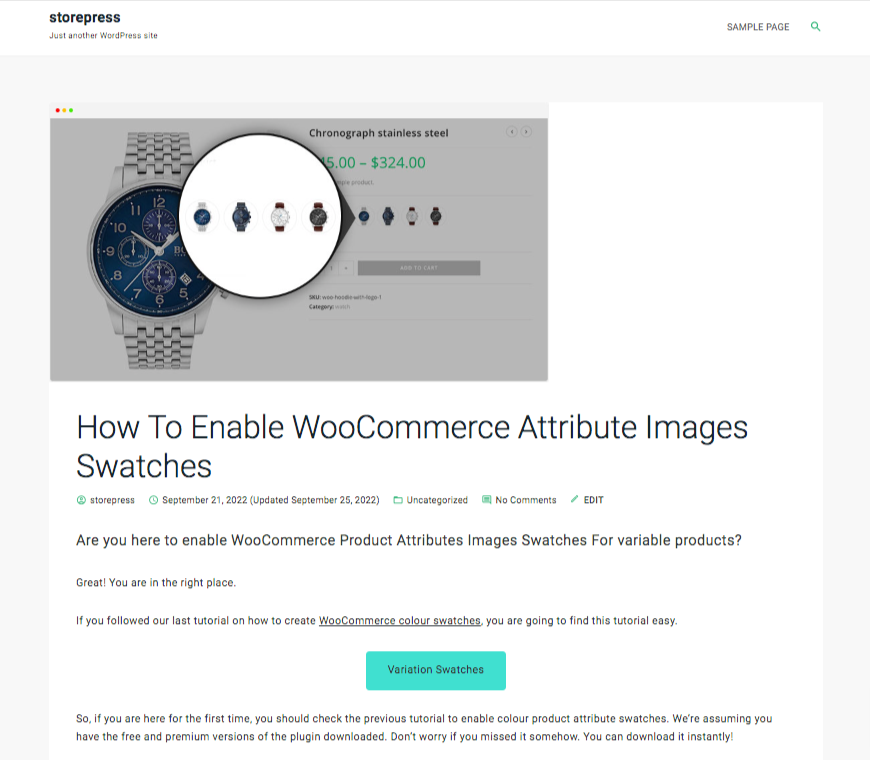
Preview

Conclusion
Congratulations on adding the CTA button WordPress. Hope so you’ve added the button your need. If not, don’t worry, just try any of those methods according to your expertise. If you’re facing any errors, let us know. We’ll try our best to help you.